Como simular a Franzininho DIY no Wokwi
Wokwi é um simulador online para Arduino e Eletrônica. Foi desenvolvido para makers, por makers.
Você pode usar o Wokwi para aprender a programar o Franzininho DIY, criar protótipos de suas idéias, e compartilhar seus projetos com outros makers.
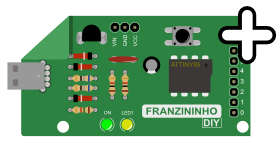
Use o Template do Franzininho DIY clicando na imagem acima para começar um novo projeto no Wokwi.
Primeiros passos
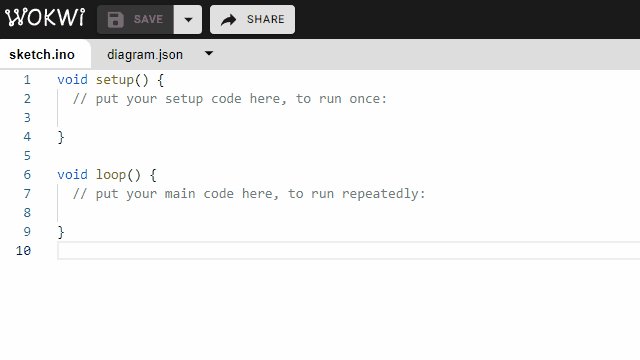
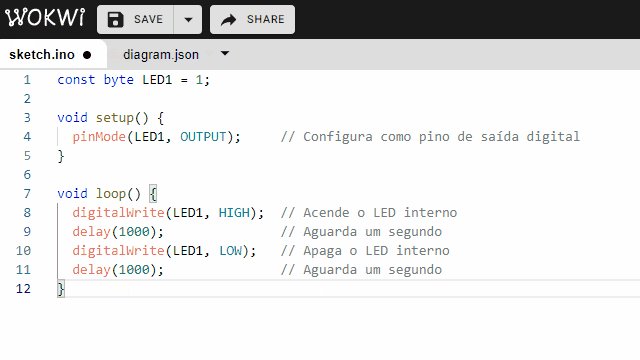
Vamos começar o nosso programa acendendo o LED1 do Franzinino DIY no simulador, para isso copie ou digite o código abaixo no editor do Wokwi conforme imagem abaixo.

Código do exemplo 1
const byte LED1 = 1;
void setup() {
pinMode(LED1, OUTPUT); // Configura como pino de saída digital
}
void loop() {
digitalWrite(LED1, HIGH); // Acende o LED interno
delay(1000); // Aguarda um segundo
digitalWrite(LED1, LOW); // Apaga o LED interno
delay(1000); // Aguarda um segundo
}
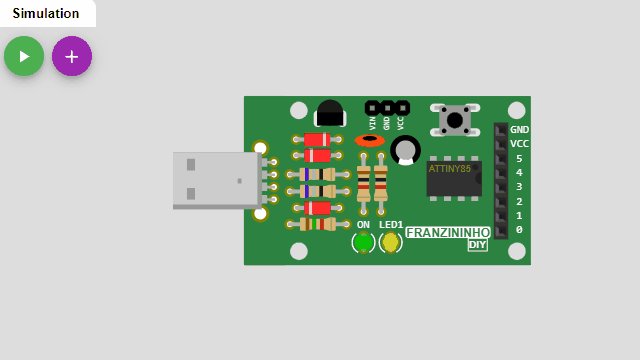
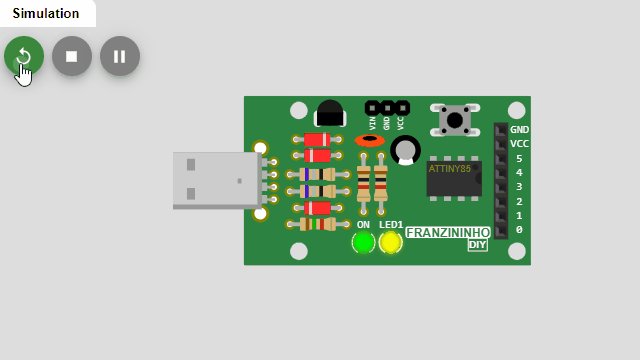
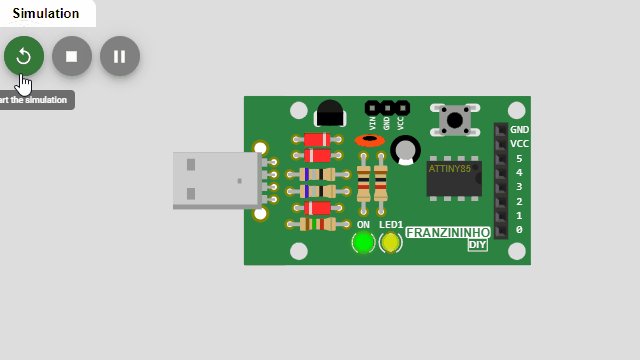
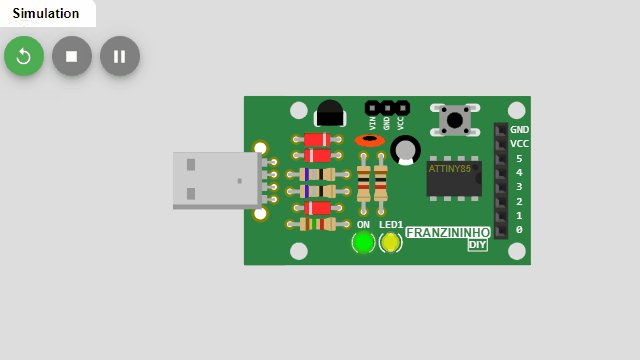
Em seguida, vamos executar o nosso programa clicando no botão verde conforme a imagem abaixo.

Peças
Vamos chamar os novos módulos ou componentes de peças, que seriam como por exemplo, as peças de um jogo de montagem, onde vamos adicionando cada uma para depois fazermos as ligações entre elas.
Cada projeto de simulação contém um arquivo diagram.json localizado no editor de código. Este arquivo define as peças que serão usadas para a simulação, suas propriedades e as conexões entre os componentes.
O editor de diagramas fornece uma maneira interativa de editar seu diagrama: adicionando peças à simulação e definindo as conexões entre elas.
Adicionando uma nova peça
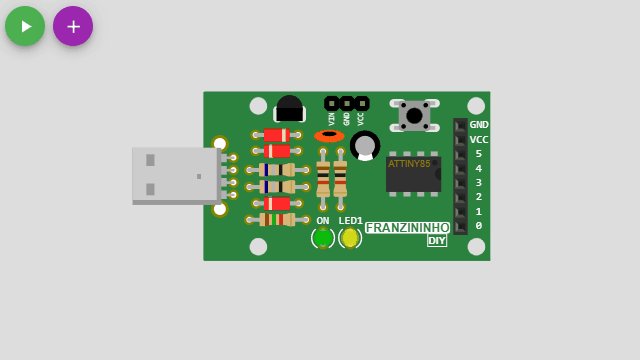
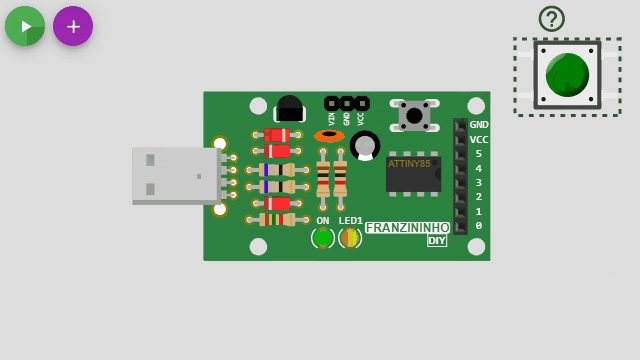
Para adicionar uma nova peça, clique no botão roxo "+" na parte superior do editor de diagramas.
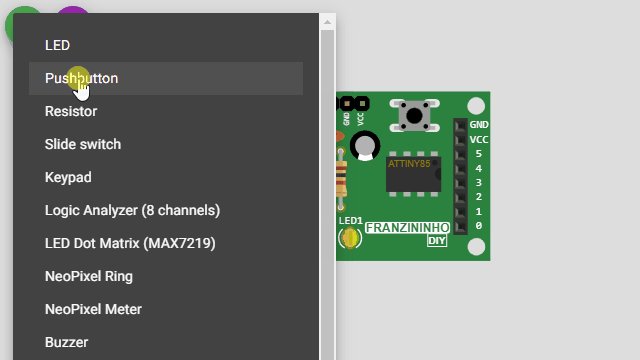
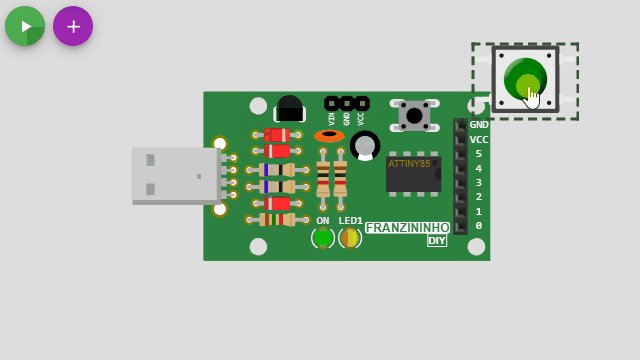
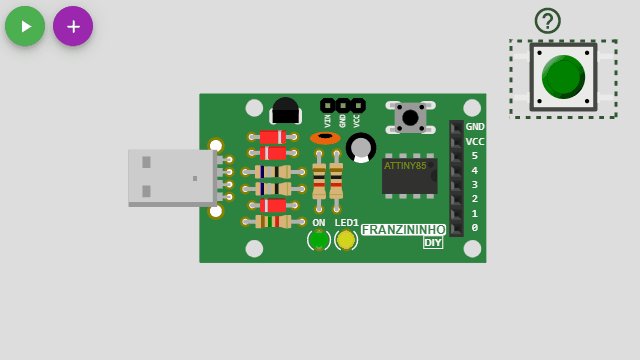
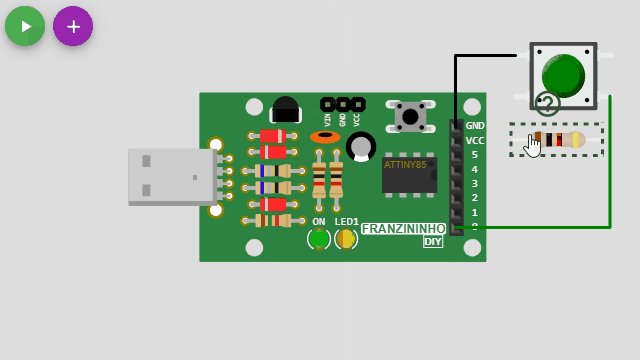
Você verá um menu com uma lista de peças que você pode adicionar. Escolha uma peça para adicioná-la. A peça será adicionada na posição (0, 0), e então você pode arrastá-la para a posição desejada, conforme imagem abaixo.

Rotacionando uma peça
Gire uma peça clicando nela (para selecioná-la) e pressionando "R". A peça girará 90 graus no sentido horário. Se você precisar girar uma peça com um valor diferente (por exemplo, 45 graus), você pode conseguir isso editando o arquivo diagram.json no editor de código.
Removendo uma peça
Exclua uma peça clicando nela (para selecioná-la) e em seguida pressionando a tecla Delete.
Ligações
Criação de uma ligação entre as duas peças
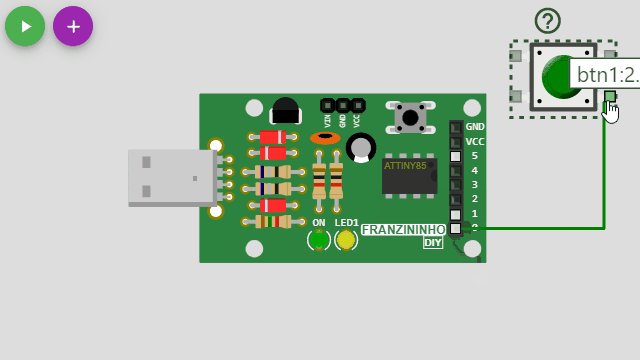
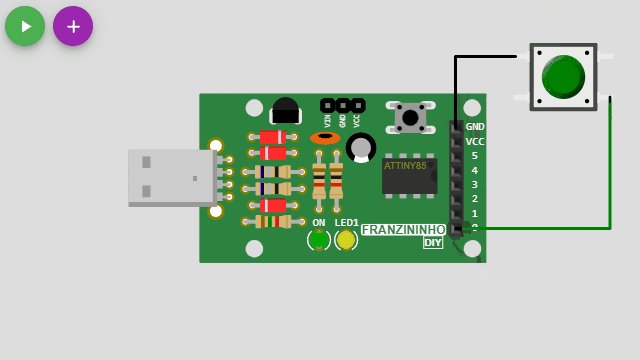
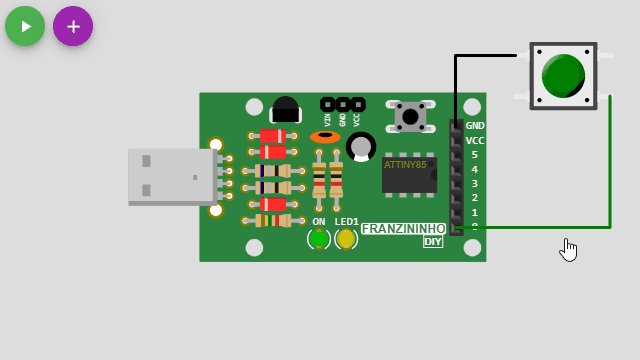
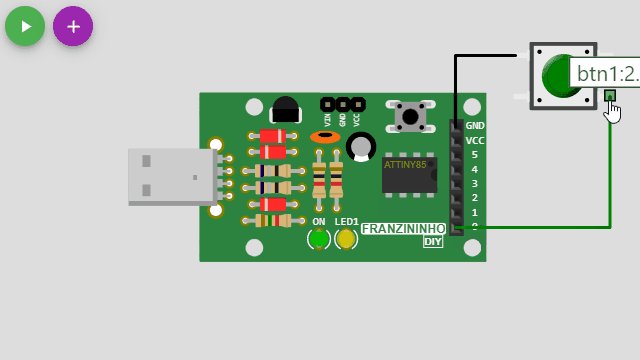
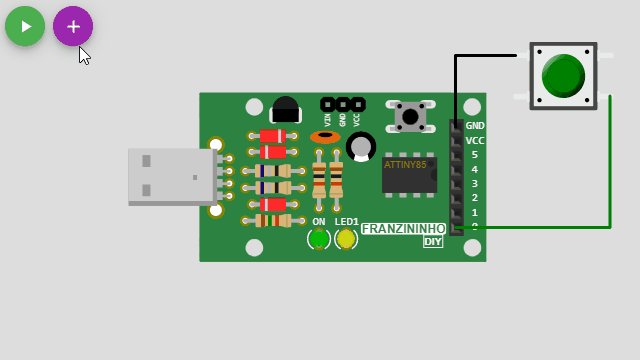
Para criar um novo fio entre duas peças, clique em um dos pinos que deseja conectar. Em seguida, clique no segundo pino (alvo). Isso criará o fio.

Se quiser que o fio vá de uma maneira específica, você pode guiá-lo clicando para onde deseja que ele vá após selecionar o primeiro pino.
Para cancelar um novo fio (exclua-o sem selecionar um pino de destino), clique com o botão direito do mouse ou pressione Escape.
Para excluir uma ligação apenas clique com o botão esquerdo do mouse no fio que ele será removido.

Ligação entre os fios
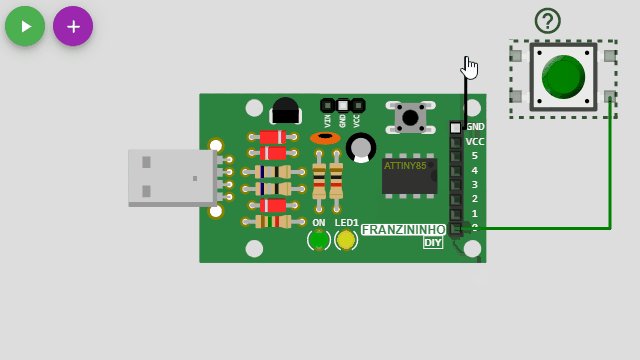
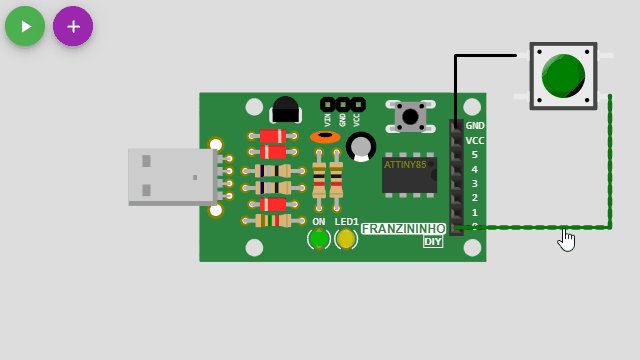
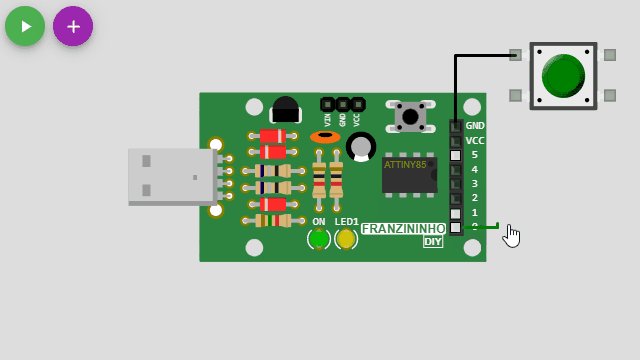
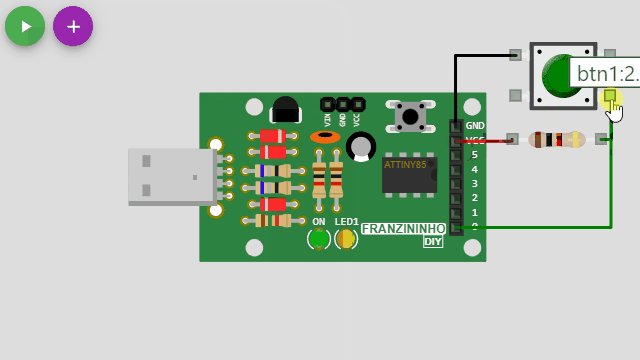
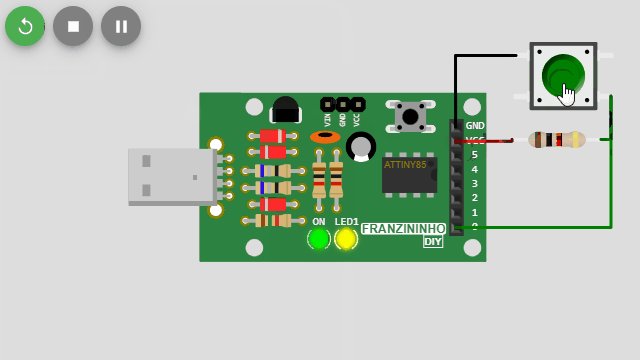
Para fazer mais de uma ligação na mesma peça, apenas arraste o fio até o pino da peça, conforme a imagem abaixo.

Cuidado para não clicar em cima de um fio existente ao arrastar o segundo fio e removê-lo sem querer. Procure sempre clicar em cima do pino da peça.
Código do exemplo 2
const byte BUTTON = 0;
const byte LED1 = 1;
int buttonState = 0;
void setup() {
pinMode(LED1, OUTPUT); // Configura como pino de saída digital
pinMode(BUTTON, INPUT); // Configura como pino de entrada
}
void loop() {
// Lê o estado do botão
buttonState = digitalRead(BUTTON);
// Verifica se está pressionado
if (buttonState == LOW) {
digitalWrite(LED1, HIGH); // Acende o LED interno
} else {
digitalWrite(LED1, LOW); // Apaga o LED interno
}
}
Mudando a cor de um fio
A cor dos novos fios é determinada automaticamente pela função do pino: os fios que começam nos pinos de aterramento são pretos e os outros fios são verdes.
O editor interativo não oferece suporte para definir a cor dos fios. Você pode, no entanto, alterar a cor de qualquer fio editando o diagram.json, saiba mais.
Atalhos do teclado
A tabela a seguir resume os atalhos do teclado:
| Tecla | Função |
|---|---|
| - | Reduz o zoom |
| + | Aumenta o zoom |
| R | Gira a peça selecionada |
| Delete | Remove a peça selecionada |
| ? | Abre a documentação da peça selecionada |
| Escape | Cancela o fio (no modo de fiação) |
Usuários do Firefox: se os atalhos do teclado não funcionarem, certifique-se de que a configuração "Pesquisar texto ao começar a digitar" esteja desabilitada.
Desfazer / Refazer
Qualquer mudança que você fizer no editor interativo também se refletirá em diagram.json.
O editor interativo não tem o recurso de desfazer no momento (há uma solicitação aberta para isso).
Você ainda pode obter o histórico completo de Desfazer se selecionar a guia "diagram.json" no editor de código. Quaisquer alterações feitas no editor de diagramas interativo refletirá imediatamente no editor de código e você poderá desfazê-los clicando no editor de código e pressionando Ctrl+Z.
Observe que isso só funciona se a guia "diagram.json" estiver ativa enquanto você faz alterações. Esta é uma solução temporária até implementarmos o Desfazer no editor de diagramas interativo.
Saiba mais
Caso queira saber mais sobre outras funcionalidades do simulador, dê uma olhada na lista abaixo. Você pode também consultar as peças na lista de Referência do Diagrama, disponível na documentação do Wokwi.
- Formato do diagram.json
- Teclas de Atalho do Editor
- O Monitor Serial
- Usando o GDB no Wokwi
- Guia do Analisador Lógico
- Lista completa das Bibliotecas Arduino, atualmente disponíveis no Wokwi.
Exemplos no Simulador
- Pisca LED
- Dado eletrônico
- Sensor de Temperatura NTC, usando Termistor NTC e SSD1306.
- Sensor de Umidade e Temperatura Digital, com DHT22 e SSD1306.
- Sensor Ultra-sônico, usando 74HC595 e HC-SR04.
- Controle de posição Servo Motor, com um Motor Micro Servo e um LCD1602.
- Contador de pulsos externos
- Relógio, usando dois 74HC595 e RTC DS1307.
- Letreiro, com quatro MAX7219, um RTC DS1307 e um sensor DHT22.
- LCD 4 bits com 74HC595
- Simulação de 6 portas lógicas com Franzininho DIY
- LED Bar Graph
- LED RGB
- Simon Game
- Semáforo
- Painel de senhas para atendimento